30.01.2024

10 минут
Поделиться
Создаем Яндекс Карту для своего сайта
Андрей Воропаев
Эксперт в области SEO, опыт 20 лет
20 лет я занимаюсь созданием и продвижением бизнесов в digital. Мне не пофиг на ваш бизнес! У меня реально офигенный, богатый и разнообразный опыт в продвижении бизнесов, сайтов и создании интернет-проектов.

Содержание
Создаем Яндекс Карту для своего сайта
Сегодня трудно найти человека, который хоть раз не использовал сервис онлайн-карт. И речь идет не только о тех случаях, когда мы оказываемся в незнакомом городе и ищем ближайшее кафе, магазин или даже гостиницу. Сервисы онлайн-карт выручают и в поиске необходимого места в собственном городе. И это вполне объяснимо: как правило, подобные сервисы имеют понятный и доступный интерфейс, помогают проложить маршрут от точки А до точки Б и даже посмотреть, какой общественный транспорт может быть использован. Спрос на подобные сервисы неуклонно растет, отражая постоянное стремление к удобству и информативности в онлайн-среде.
Любая организация знает, что для успешной работы и увеличения клиентооборота присутствие в интернете – это необходимость. Официальный сайт компании – это не просто визитная карточка, а мощный инструмент продвижения и привлечения потенциальных потребителей. В условиях огромной конкуренции сайт организации должен быть не только информативным, но и максимально удобным для пользователей. Именно поэтому интеграция сервиса онлайн-карт с собственным веб-ресурсом стала одной из важных составляющих в продвижении компании через интернет.
Для чего нужен сервис "Яндекс Карты"?
Одним из самых востребованных и актуальных сервисов онлайн-карт является "Яндекс Карты". Яндекс Карты удобны в своем использовании и имеют интуитивный и простой интерфейс. Кроме того, сервис позволяет не просто проложить маршрут до заданной точки, но и показать путь до места как пешком, так и с использованием транспорта.
Кроме того, "Яндекс Карты" помогает найти искомое место, которое находится ближе всего к пользователю.
Что дает компании интеграция с сервисом "Яндекс Карты"?
Каждый день сотни тысяч людей обращаются к Яндекс Картам. И с учетом популярности сервиса всем, кто хочет вывести свой бизнес на новый уровень, стоит рассмотреть возможность интеграции своего сайта с "Картами". За счет добавления вашей компании в поиск потенциальные клиенты смогут увидеть вас и определить ваше местоположение. А благодаря краткому описанию потребитель сразу поймет, какие товары или услуги вы предлагаете.
"Яндекс Карты" - важный элемент коммерческого ранжирования для поисковика. "Карты" любят максимально информативные карточки организаций. Такие профили всегда будут выше в поиске, чем конкуренты.
С точки зрения пользователя гораздо удобнее использовать визуальное месторасположение компании, чем искать ее адрес отдельно. Через раздел "Контакты" посетители сайта сразу найдут все данные для связи с организацией и увидят ее местонахождение.
Для создания максимально комфортного использования интерактивной карты рекомендуется использовать вариант с созданием индивидуальной схемы проезда. Так потенциальные клиенты смогут прикинуть, как добраться до компании и сколько займет времени дорога.
Для сетевиков интерактивная карта сервиса "Яндекс Карты" - настоящий двигатель прогресса. Добавив все филиалы и подразделения на карту, можно предложить клиентам выбрать максимально удобную локацию.
Как добавить интерактивную карту на сайт?
Существуют два рабочих варианта, как добавить организацию в в картографический сервис:
- заполнение карточки профиля через сервис "Яндекс.Бизнес";
- добавление отдельной карты в Конструкторе.
Первый вариант предусматривает работу с сервисом "Яндекс. Бизнес". Чтобы добавить компанию в поиск картографического сервиса, необходимо выполнить всего 3 простых шага:
1. Заполнить контактные данные профиля;
2. Дать рабочую ссылку на веб-сайт компании;
3. Получить возможность использовать бесплатный целевой трафик из поиска.
Чтобы добавить карточку на сайт, используется код вставки.

А вот о добавлении карты с помощью Конструктора расскажем более подробно.
Создание интерактивной карты через Конструктор
Чтобы создать свою интерактивную карту, используется сервис "Конструктор карт Яндекса". Для зарегистрированных пользователей достаточно сделать вход на сервис и отредактировать всю необходимую информацию в карточке перед добавлением организации на сайт.
Для новых пользователей нужно пройти регистрацию аккаунта и создавать карту "С нуля".
Впервые зайдя на сервис, пользователь увидит стартовую страницу, где будет присутствовать функция "Создать карту":

Далее сервис отправляет в рабочее пространство. Перед началом работы рекомендуем ознакомиться со всеми рабочими инструментами и возможностями Конструктора.
Ключевыми инструментами для работы в Конструкторе выступают метки и линии.
Метками обозначают статичные (недвижимые) объекты. Именно между ними и строится весь планируемый маршрут. В метках указывается вся необходимая для посетителя информация:
- название метки;
- краткое описание товаров и услуг;
- контактные данные и т.п.
В свою очередь линии являются своего рода соединением между метками. Когда прокладывается сразу несколько маршрутов, лучше всего использовать разный дизайн линии. Так визуализация маршрута будет лучше.

Теперь, когда мы познакомились с основными инструментами и функционалом Конструктора, переходим к созданию карты.
Шаг 1. Рисуем схему проезда до метки
Даем название создаваемой карте и делаем краткое описание, для чего она нужна. Очень важно давать отдельное наименование каждой интерактивной карте, чтобы в дальнейшем оперативно получать к ней доступ, особенно если таких карт много.
Как образец проложим маршрут от Вокзала до Магазина цветов. Для работы с картой лучше всего использовать увеличенный масштаб, чтобы все локации были расположены как можно точнее.

Чтобы установить необходимый объект (метку), нажимаем на объект и выбираем его цвет и иконку метки. Выбрав наиболее подходящий дизайн, нажимаем на "Готово". Первая метка на карте добавлена.

Теперь, когда объекты созданы, можно переходить к созданию маршрута. Для этого выбираем "Линии", которые покажут, по какому пути нужно идти до Магазина цветов.
Линия может быть разного цвета, толщины и прозрачности. Все зависит от ваших индивидуальных предпочтений.
Все проложенные линии показывают готовый маршрут. Проверьте его еще раз и сохраняйте изменения.

Финальный этап - создание объекта (метки) Магазина цветов. Здесь также можно самостоятельно выбрать дизайнерское оформление иконок. Можно применить "Многоугольники", чтобы здание было ярче выделено на карте.

Когда все будет готово, проверьте еще раз все введенные данные и сохраняйте маршрут.

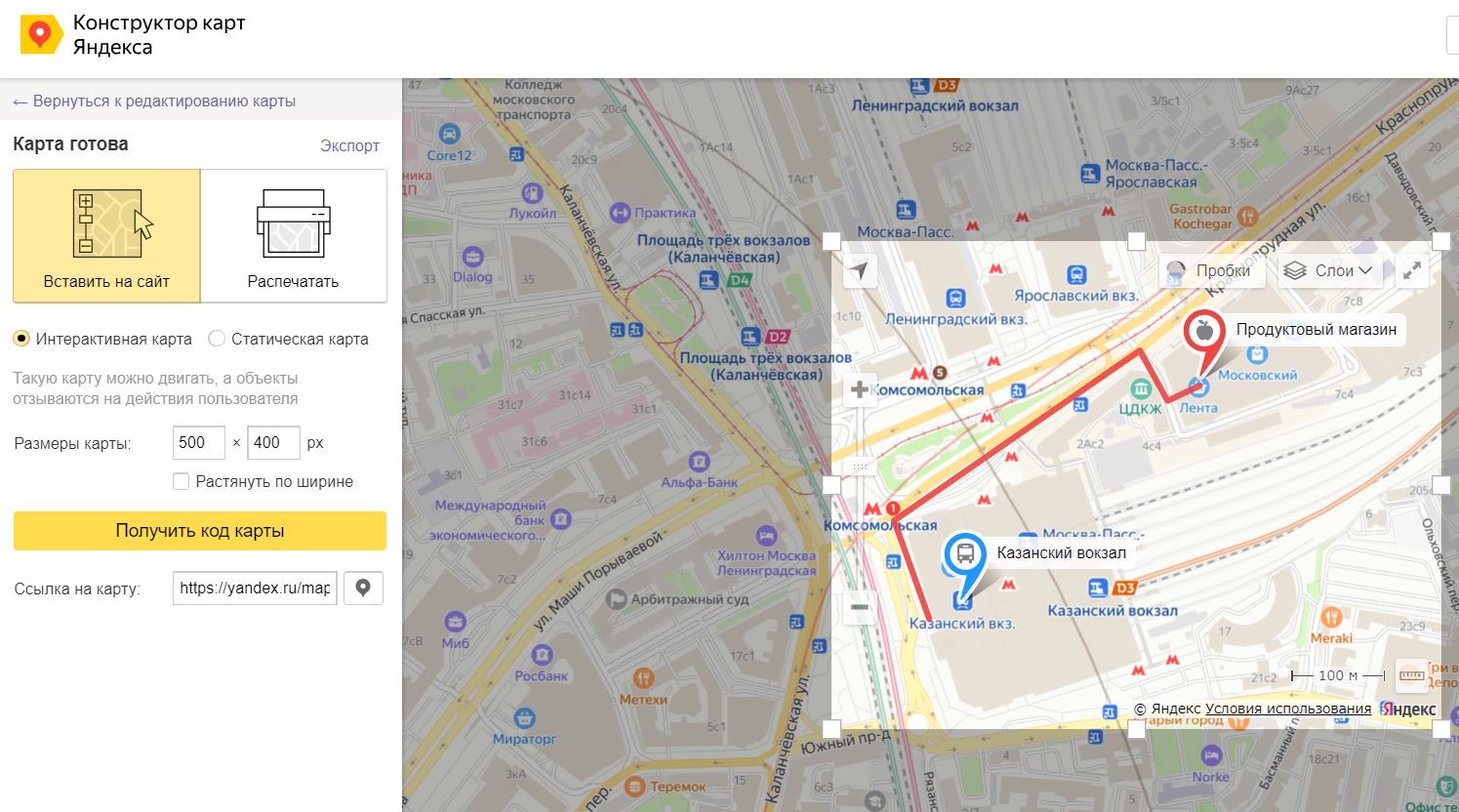
Готовую карту можно использовать в двух видах: интерактивном или статическом.
Для того, чтобы добавить карту на сайт компании, выбираем интерактивный вариант. Его можно передвигать, увеличивать или уменьшать масштаб, чтобы получить больше информации о месторасположении организации.
Статическую карту можно напечатать или добавить для пользователей, у кого медленная скорость загрузки данных.
Вне зависимости от используемого вида готовой карты, ее можно будет отредактировать в любое время.
Теперь копируем код готовой карты.


А если нужно добавить еще несколько адресов на карту?
Если у вашей организации есть филиалы, то на интерактивную карту можно добавить все имеющиеся адреса. Это поможет увеличить конверсию сайта.
Для того, чтобы дополнить карту адресами, будем добавлять новые метки с адресами. Для каждой метки можно использовать собственный дизайн. Важно, чтобы каждый созданный объект имел максимально подробные данные, которые смог бы увидеть потенциальный клиент.

Добавив всю необходимую информацию на карту, проверьте ее еще раз и только после этого переходите к сохранению.
Шаг 2. Добавляем карту на сайт
Добавление готовой Интерактивной карты рассмотрим на примере популярного конструктора Тильда и контент-системы WordPress.
WordPress
Добавление карты с помощью виджета HTML
Авторизуемся в системе, заходим в админ-панель, выбираем раздел "Внешний вид" и находим вкладку "Виджеты".

Затем находим HTML-код и тащим его в футер. Содержимое HTML-кода меняем на скопированный код созданной карты.
Добавление карты с помощью кода
Чтобы добавить созданную Яндекс Карту с помощью кода, снова открываем вкладку "Внешний вид", затем выбираем Редактор тем и далее работаем с футером.

Далее необходимо установить скопированный код готовой карты в код сайта перед тегом body.

Tilda
Выбираем вкладку "Все блоки". В ней открываем "Другое". Код готовой карты будем вставлять сразу в первый блок Т123.

Далее необходимо установить выбранный блок в отведенном месте сайта и добавить в содержимое блока код карты.
Теперь можно опубликовать страницу, чтобы добавленная карта стала видимой.

Как видите, установка интерактивной Яндекс Карты с вашим местоположением не так уж и сложна!